Features
Vue PDF Viewer provides the best PDF viewing experience with advanced customization, intuitive navigation, responsive design, and interactive features tailored to your needs.
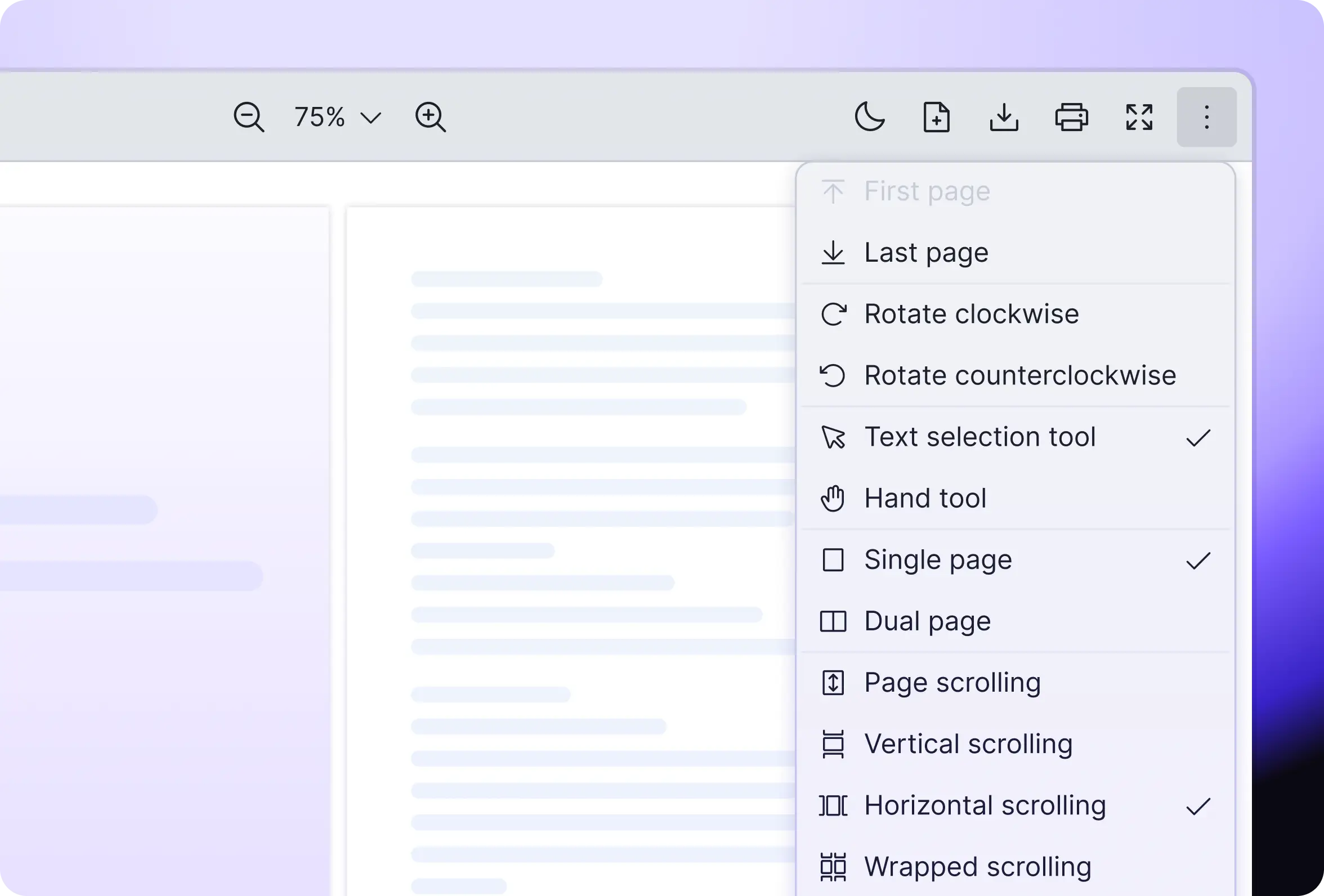
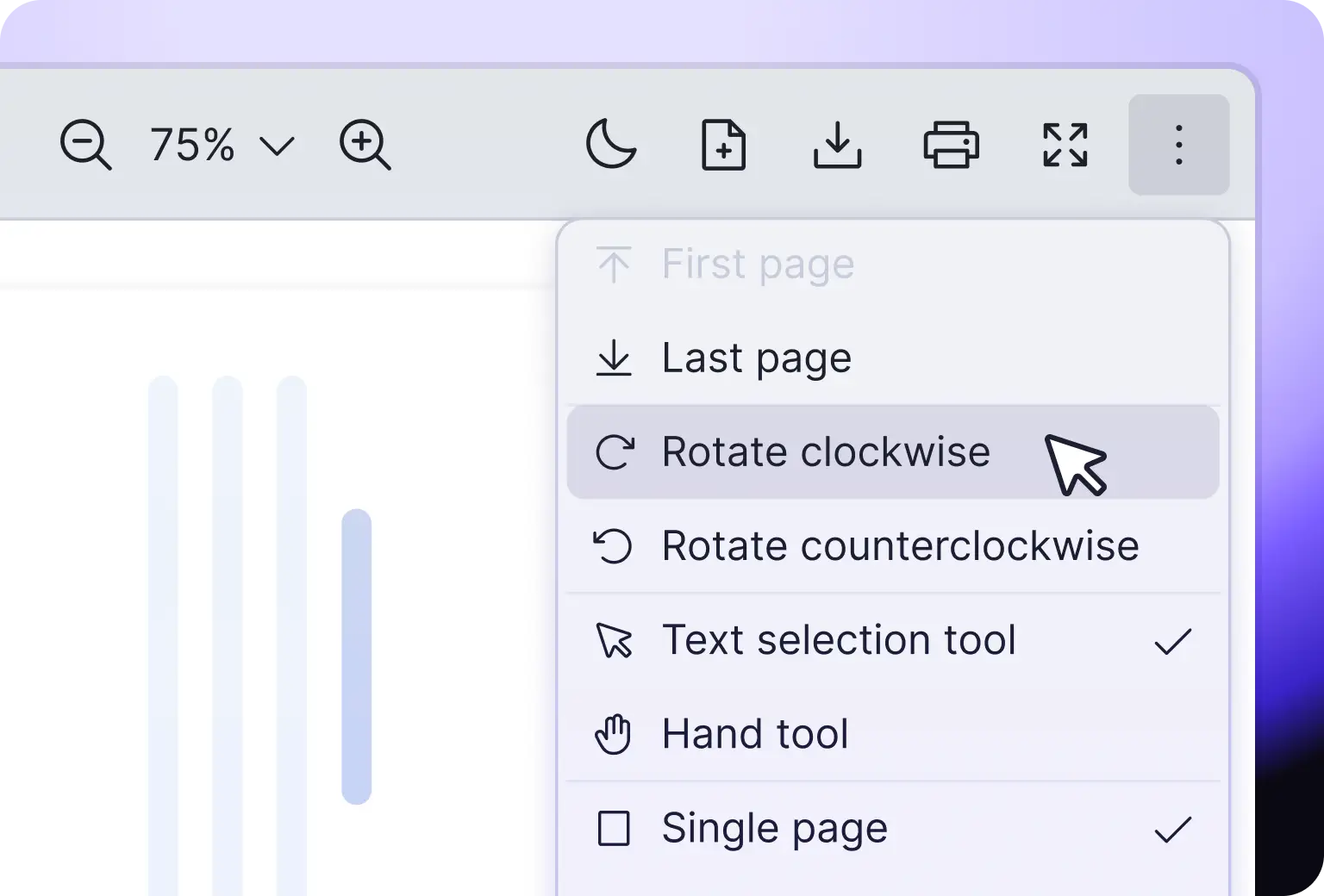
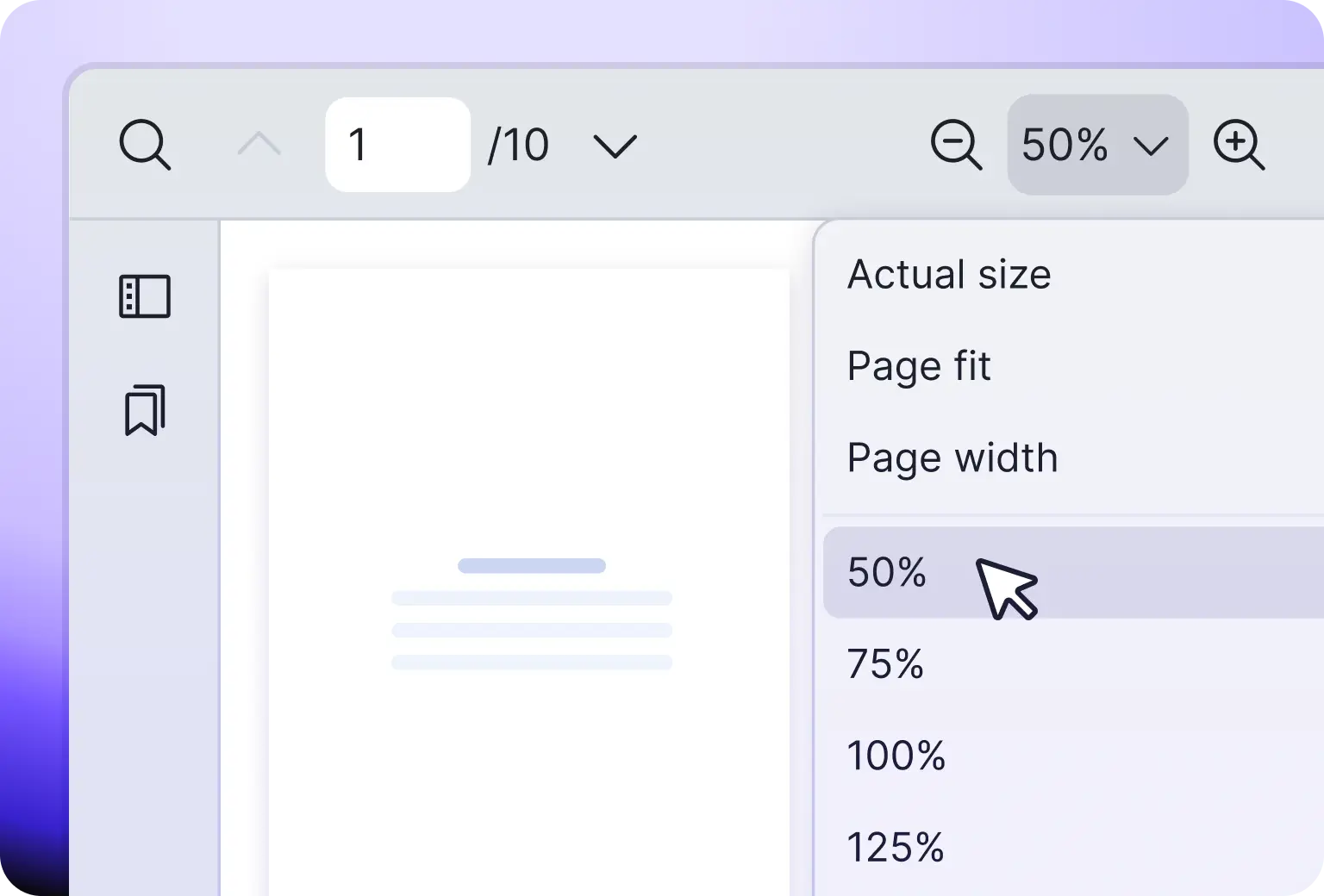
Interactive
With Vue PDF Viewer, you can create an immersive document experience for your users. If a page is better read vertically or if the font size is too small, you can rotate or zoom in the page, ensuring optimal viewing everytime.


Customizable
Need to personalize PDF viewer to fit your website’s style? Or maybe you want to provide support for your diverse user base by offering multi-languages? We got you covered!



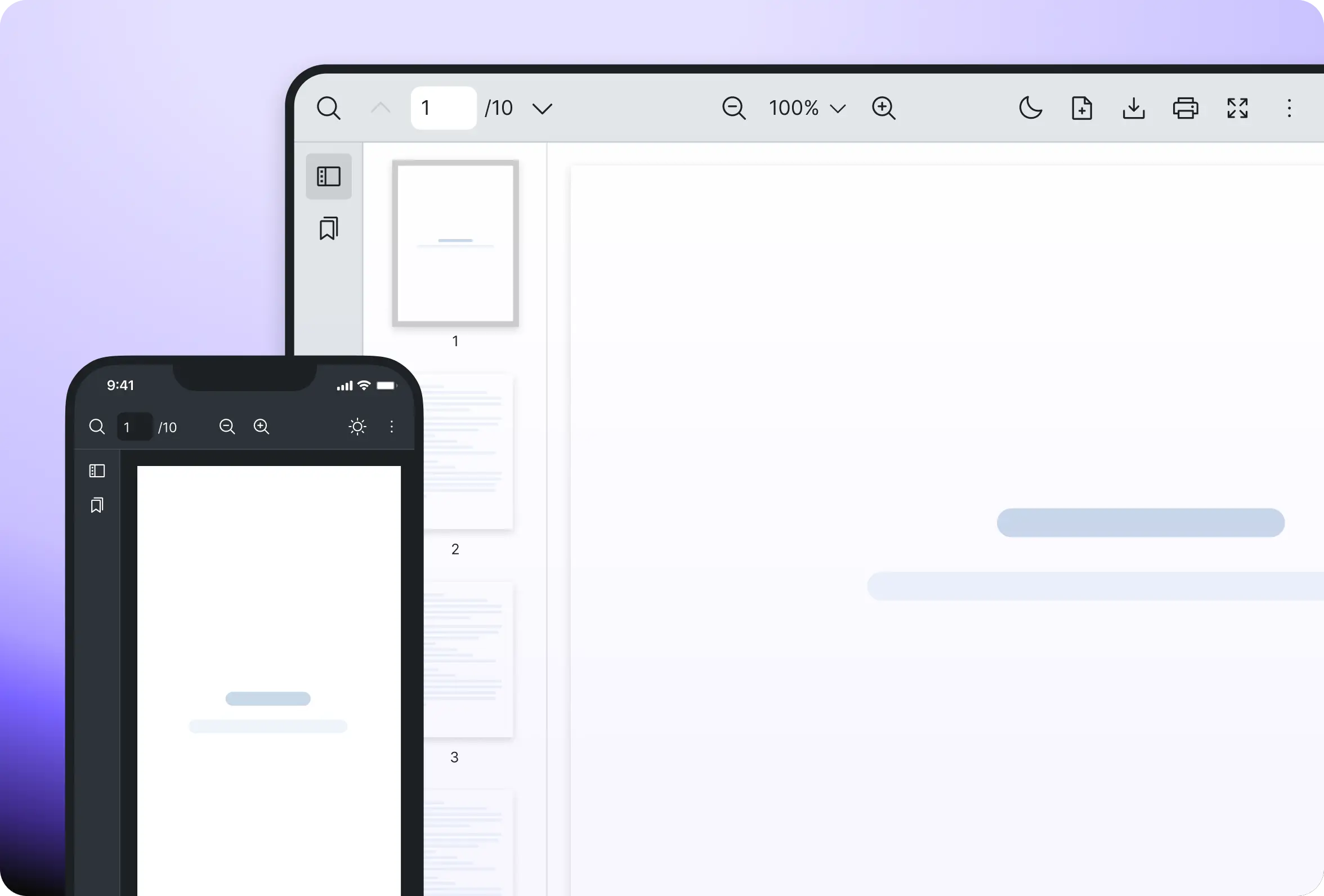
Responsive
Whether you render the PDF document in your website on desktop, tablet or mobile screens, Vue PDF Viewer adapts responsively to ensure a smooth user experience.

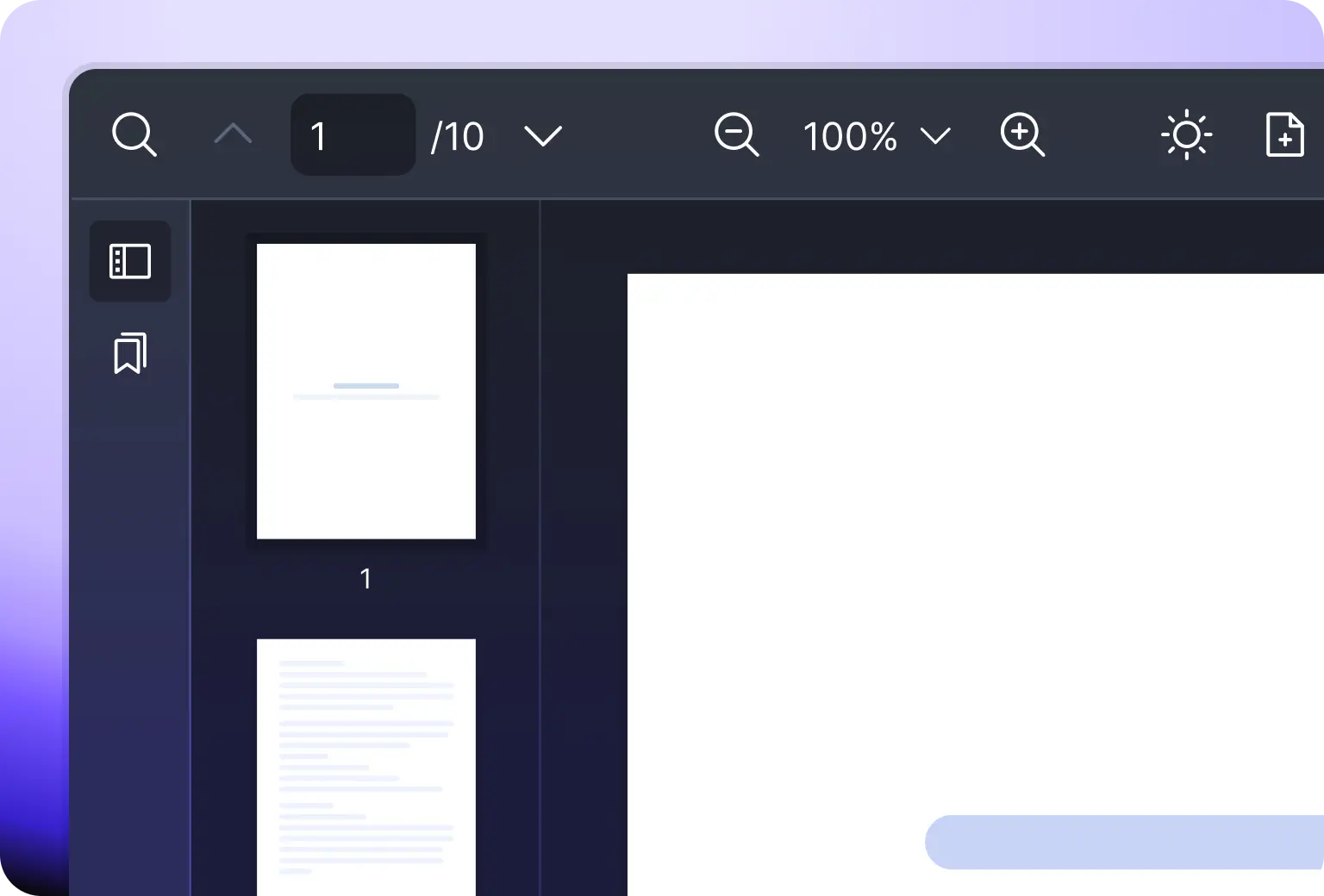
Navigation
Easily navigate around the PDF document, both externally or internally. Jump to a specific section using hyperlinks or the Table of Contents. Quickly access important sections directly via bookmarks.



Flexible
Looking to create your own toolbar or interact with your PDF document programmatically? Vue PDF offers comprehensive and intuitive Instance APIs that can be called externally to fit your needs.


Performance Driven
Using pdf.js as foundation, we have built Vue PDF Viewer with virtual scrolling and our proprietary algorithm, enabling fast rendering of large PDF documents. As performance is important, we are actively looking for ways to optimize the library.

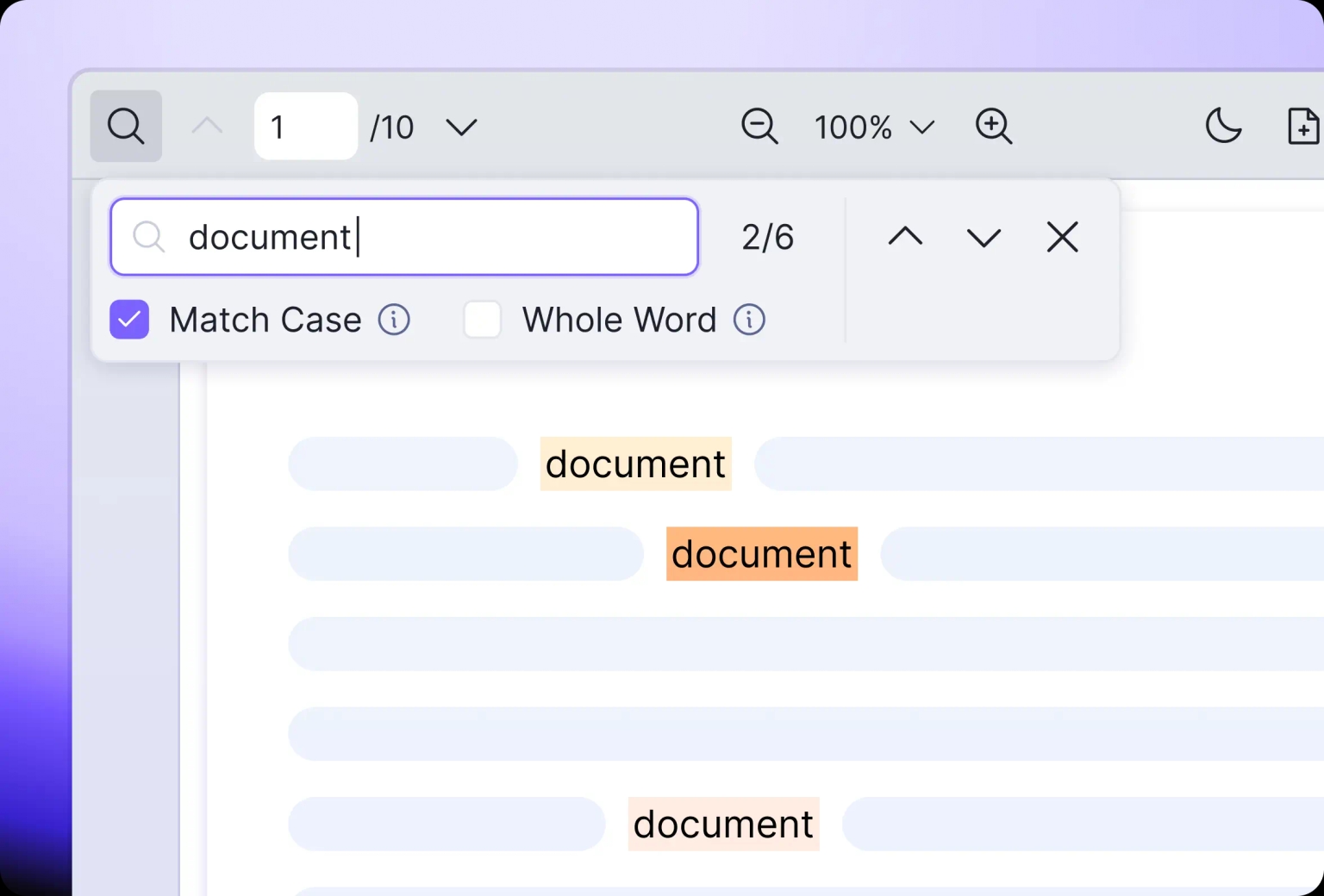
Accessibility
The PDF viewer component follows the Accessible Rich Internet Applications (ARIA) guideline. Important operations such as search, zoom, scrolling, print, download and more are fully accessible by keyboard controls.

General
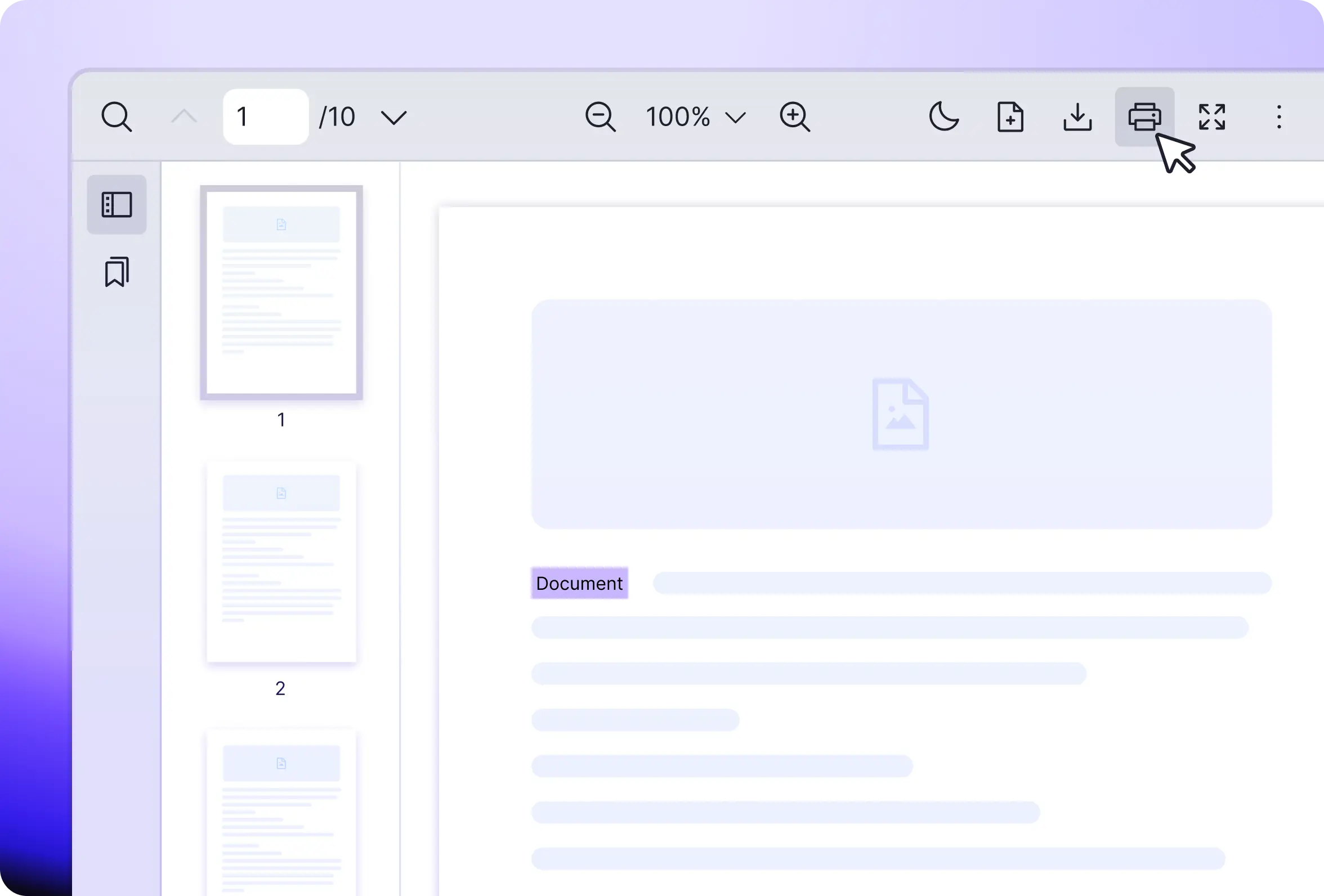
You can find essential tools for Vue PDF viewer in the starter toolkit, offering a solid foundation that you can customize to suit your specific requirements.

Don’t Take Our Words for it
Here are some reasons why our customers love Vue PDF Viewer.
Ready to try
Vue PDF Viewer?
Friendly technical docs for Vue developers and teams